速建时代TPCMS管理系统
首页
系统介绍
安装教程
开发
发文帮助
制作帮助
APP接口使用
商城api管理
新版
系统介绍
功能信息
架构信息
安装教程
模板安装
运行环境安装
开发环境的搭建3
开发
微信开发
thinkphp6 auth 权限
buildHtml
数据结构
tp5插件管理
发文帮助
招聘管理
栏目管理
网站管理
内容管理
制作帮助
设计说明
首页制作帮助-index
列表页制作-list_article
封面(单页)频道栏目-index_article
内容页制作-article_article
单页自定义-名称自定义
网站制作模板帮助
更新
APP接口使用
api获取导航
商城api管理
个人中心
商城列表
api商品通用接口
新版
wow.min.js 动画效果使用
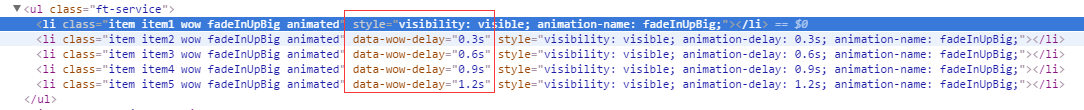
使用方法: 1、加入`animate.css` 加入 `wow.min.js` ```html <script src="https://hbsjsd.oss-cn-zhangjiakou.aliyuncs.com/js/wow.min.js"></script> <link rel="stylesheet" type="text/css" href="https://hbsjsd.oss-cn-zhangjiakou.aliyuncs.com/js/animate.min.css"> ``` 页面引用 ```html <script> //鼠标滚动特效 new WOW().init(); </script> ``` `注意new WOW().init();中的WOW要大写,否则就没效果了。` 元素中加入class ```html <div class="wow animated tada">tada</div> ``` 可以加入 `data-wow-duration`(动画持续时间)和 `data-wow-delay`(动画延迟时间)属性,如.(在css下方js上方写需要动画的元素(必须设置为块状或者行内块状!必须设置为块状或者行内块状!必须设置为块状或者行内块状!),并添加class类名。) ```html <div class="wow slideInLeft" data-wow-duration="2s" data-wow-delay="5s" data-wow-offset="10" data-wow-iteration="10"></div> ``` `wow.js` 使用了 querySelectorAll 方法,IE 低版本会报错。为了达到更好的兼容,最好加一个浏览器及版本判断。 ```html <script src="http://www.bbsxiaomi.com/js/wow.min.js"></script> ``` ```html <script> if (!(/msie [6|7|8|9]/i.test(navigator.userAgent))){ new WOW().init(); }; </script> ``` | 属性/方法 | 类型 | 默认值 | 说明 | | ------------ | ------------ | ------------ | ------------ | |boxClass|字符串|‘wow’|需要执行动画的元素的 class| |animateClass|字符串|‘animated’|animation.css 动画的 class| |offset|整数|0|距离可视区域多少开始执行动画| |mobile|布尔值|true|是否在移动设备上执行动画| |live|布尔值|true|异步加载的内容是否有效| 增加顺序动画 在标签上增加  | 属性/方法 | 说明 | | ------------ | ------------ | |wow rollIn|从左到右、顺时针滚动、透明度从100%变化至设定值| |wow bounceIn|从原位置出现,由小变大超出设定值,再变小小于设定值,再回归设定值、透明度从100%变化至设定值| |wow bounceInUp|从下往上、窜上来以后会向上超出一部分然后弹回去、透明度为设定值不变| |wow bounceInDown|从上往下、掉下来以后会向下超出一部分然后弹跳一下、透明度为设定值不变| |wow bounceInLeft|从左往右、移过来以后会向右超出一部分然后往左弹一下、透明度为设定值不变| | ------------ | ------------ | |wow bounceInRight|从右往左、移过来以后会向左超出一部分然后往右弹一下、透明度为设定值不变| |wow slideInUp|从下往上、上来后固定到设定位置、透明度为设定值不变(up是从下往上)(如果元素在最下面,会撑开盒子高度)| |wow slideInDown|从上往下、上来后固定到设定位置、透明度为设定值不变| |wow slideInLeft|从左往右、上来后固定到设定位置、透明度为设定值不变(left却是从左往右)| |wow slideInRight|从右往左、上来后固定到设定位置、透明度为设定值不变| | ------------ | ------------ | |wow lightSpeedIn|从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度从100%变化至设定值| |wow pulse|原位置放大一点点在缩小至原本大小、透明度为设定值不变(配合动画执行次数属性效果更佳)| |wow flipInX|原位置后仰前栽、透明度从100%变化至设定值| |wow flipInY|原位置左右旋动、透明度从100%变化至设定值| |wow bounce|上下抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖)| | ------------ | ------------ | |wow shake|左右抖动、透明度为设定值不变(配合动画执行次数和动画持续时间属性可以实现剧烈抖动亦或是慢慢抖)| |wow swing|从右往左、头部先向右倾斜,又向左倾斜,最后变为原来的形状、透明度为设定值不变| |wow bounceInU|原位置不变、直接从不显示到显示(无过过渡效果)| |wow wobble|原位置不变、类似于一个人站在那左右晃头、透明度为设定值不变| 打开引用的`animate.css`或者`animate.min.css`,里面@keyframes定义了各种动画,将wow后面的类名替换一下测试效果就可以了。 配合`data-wow-duration`(动画持续时间)、`data-wow-delay`(动画延迟时间)、`data-wow-offset`(元素的位置露出后距离底部多少像素执行)和data-wow-iteration(动画执行次数)这四个属性可以完成很多效果,主要还是多实践。